
이번 포스팅에서는 이벤트 전파(Event propagation), 캡쳐링(Capturing)과 버블링(Bubbling)에 대해서 정리를 해보려고 한다.
이벤트 전파(Event propagation)?
HTML태그는 중첩된 구조로 되어있다. 따라서 이벤트 또한 중첩적으로 장착될 수 있기 때문에 이러한 경우에 어떠한 순서로 이벤트 핸들러들을 호출(실행)할 것인가에 대한 순서에 대한 규약이 바로 이벤트 전파라고 할 수 있다.
만약 상위 HTML 요소에 이벤트를 주고 그 하위 요소들에도 이벤트를 주었을때
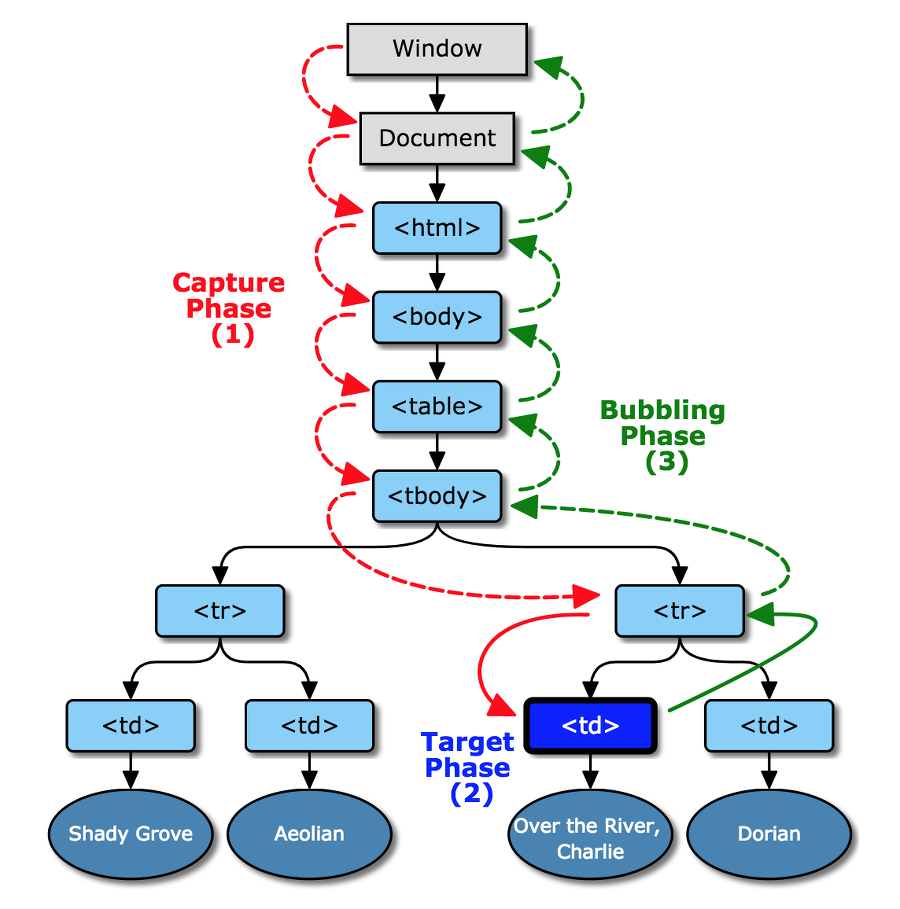
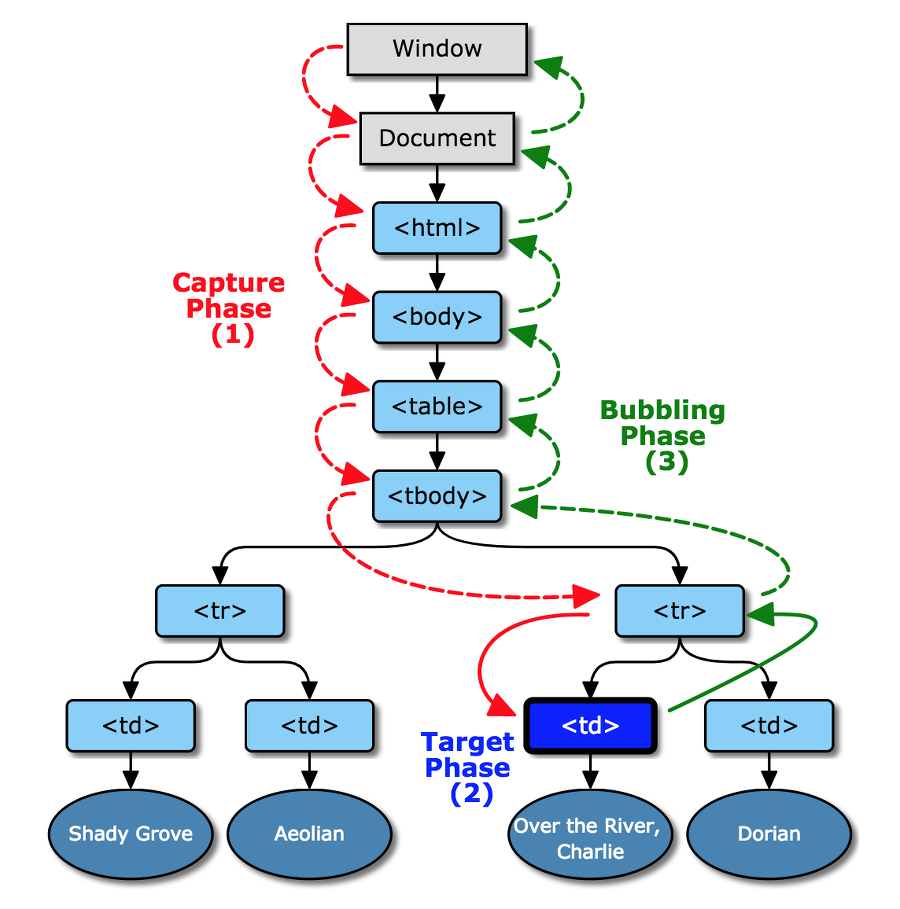
상위 HTML 요소에 적용한 이벤트 핸들러가 가장 먼저 호출이 되고 점점 내부로 들어오면서 가장 하위 요소(target element)의 이벤트 핸들러가 호출되는 형태가 된다면 이를 이벤트 캡처링(Event Capturing)이라고 한다.
그리고 가장 하위(target element) 요소에 적용한 이벤트 핸들러가 가장 먼저 호출되고, 그 상위 element에서 그 상위 element로, 그리고 상위 element로 타고 올라가면서 이벤트가 호출되는 것을 이벤트 버블링(Event Bubbling)이라고 한다.
캡처링(Capturing)과 버블링(Bubbling)
앞서 이벤트 전파의 정의에서 캡처링과 버블링의 방향성에 대한 정의에 대해서 간단하게 살펴보았다.
웹 브라우저의 이벤트 모델은 캡처링과 버블링, 모두를 지원한다.
(하지만 이벤트 캡처링은 예전 IE버전에서는 지원되지 않고 있다)
캡처링과 버블링은 서로 비슷하지만 정반대의 방향성을 가지며, 버블링이 이벤트 전파에서 실세라고 할 수 있다.
캡처링을 사용하는 것은 매우 드문 편이지만 이벤트가 전달되는 흐름에 있어 유용한 개념이기 때문에 알아두면 유용하다.
Read More