
프로모션 페이지 작업 회고
처음에는 금방 마무리될 줄 알았던 프로모션 페이지 작업이 생각보다 오래 걸렸다. 그래서 이번 포스팅에서는 오래걸린 이유와 코드리뷰를 통해서 배운점들을 위주로 정리를 해보려고 한다.
이번에 정리하는 포스팅은 정기적으로 코드를 작성할 때 참고하여 다음에 작성하게 될 코드에서는 같은 지적을 받지 않도록 해야겠다.
생각보다 작업이 오래걸린 이유
레이아웃 잡기
이번에 작업이 오래걸린 이유 중에 하나는 레이아웃을 잡는데 시간이 많이 소요된 것이다.
그렇게 복잡하지 않은 구조의 레이아웃이라 크게 고민을 하지 않고 마크업을 하고 스타일링을 했었는데, 예기치 못한 부분에서 레이아웃이 약간 어긋나버리는 경우가 생겼었다.
이번을 계기로 레이아웃을 잡는 연습을 좀 해야겠다는 생각이 든다.해상도에 따른 이미지 태그와 border 사이의 갭
이전에 이미지 태그를 사용해서 작업을 했을 때 이미지 태그의 하단에 갭이 생겨서 vertical-align 속성을 활용해서 해결을 한 적이 있었는데, 이번에는 이미지 클릭시에 이미지 태그 주변에 border-line을 표시하는 이벤트를 처리하면서 또 다른 문제에 직면했다.
그 문제는 border와 이미지 태그 사이에 약간의 갭이 표시되는 문제였다. 해상도에 따라 갭의 위치와 두께가 지속적으로 변해서 어떻게 해결을 해야하나 고민을 했었다.
처음에 시도한 방법은이미지 태그를 사용하지 않고 div 태그를 사용하는 것이었다. div태그의 배경으로 이미지를 처리하고 div에 border-line을 넣어주었는데 약간의 갭이 생기는 문제는 해결되었지만, 클릭하고 border가 생겼을때, 내부의 이미지가 좌측하단으로 살짝 밀리는 느낌이 있었다. 지금 생각해보면 배경을 설정할때 별도의 위치 속성에 center를 주었다면 해결 할 수 있었을 것이라고 생각한다.두 번째로 시도한 방법은
이미지 태그에 배경을 주는 것이었다. 기존의 코드에서 CSS로 이미지 태그에 배경을 넣어주었는데, 정말 거짓말처럼 이전에 생겼던 문제가 발생하지 않았다.
정말 사소하지만 혹시나 다른 분이 작업을 하다가 나와 같은 문제가 생긴다면, 같이 공유해도 좋을 것 같다는 생각이 들었다.Angular 라이프 사이클 훅

이번에 작업을 하면서 제플린 디자인 시안을 받아서 작업을 하였는데, 디자이너 분이 적어주신 개괄적인 디자인 시안에 대한 내용을 제대로 확인하지 않아서 금요일날 업무를 마무리하고 최종적으로 디자이너분에게 확인을 할 때 수정해야 되는 부분이 갑자기 생겨서 부랴부랴 수정을 했었다. (다음부터는 작업 전에 제대로 좀 확인해야 될 것 같다)
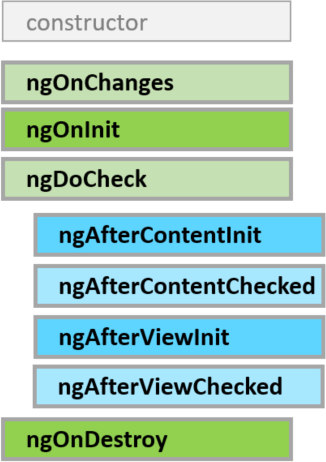
수정해야되는 부분 중에 한 가지가 페이지가 초기에 로드되었을 때의 이벤트 처리를 하는 부분이었는데, Angular의 라이프사이클 훅 메서드에 대한 이해가 부족해서 해결을 하지 못했었다.
페이지가 처음에 로드되었을 때 정적 페이지에 있는 비디오가 클릭이벤트를 통해서 자동으로 재생이 되도록 처리해야 되는데, 나는 처음에 ngOnInit 메서드 내에서 클릭해야 되는 DOM 요소를 클릭하도록 처리를 하였었다.
하지만 클릭시에 호출되는 이벤트 함수 내에서 비디오 태그 DOM 객체가 사용되었는데, ngOnInit메서드 내에서는 아직 컴포넌트 뷰가 초기화되지 않은 상태여서 정상적으로 이벤트 함수가 실행되지 않았었다.(
정돈님이 피드백 주신 내용)
이외에도 muted가 적용되면, 별도의 interaction 없이 자동재생이 가능하도록 처리를 할 수 있다. muted가 속성으로 적용되지 않는 경우에는 직접 ts파일 내에서 muted 속성을 지정해줘야 하는 경우도 있다.
코드리뷰
이번 코드리뷰를 통해서 남들과 협업 할 때 어떻게 하면 코드를 좀 더 가독성있게 작성할 수 있을지에 대해서 배울 수 있었던 것 같다.
index를 통해서 값을 표현하지 않기
소제목만 보면 무슨 말인지 알기 힘들지만, 말 그대로 특정 배열에서 값을 가져올 때 단순히 index값으로 접근하지 않고, 기본 메서드나 정규표현식으로 필터를 해서 값을 추출하는 방식으로 코드를 작성하는 것이 가독성 측면에서 좋다는 피드백을 받았었다.
정돈님이 업무할 때 말씀하신 내용 중에 하나가
주석을 달아야 할 정도의 코드라면 좋지 못한 코드라는 내용이 있었다. 생각해보면 가장 좋은 코드는 주석없이도 코드만 보더라도 깔끔하게 이해되는 코드인 것 같다.index를 통해서 값을 읽어오게 되면 처음 코드를 보는 개발자의 입장에서는 왜 이렇게 접근을 했는지 한 번 더 생각해야 되는 경우가 생긴다.
하지만, 기본적으로 제공되는 메서드나 정규표현식을 사용한다면, 아마 다른 개발자 분들이 볼 때 직관적으로 이 코드가 왜 이렇게 작성이 되었는지 한 눈에 파악하기 쉬울 것이기 때문에 이 피드백은 다음에 코드작성시에도 유의하면 좋을 것 같다.

