Side Project Diary 2일차
오늘은 어제 새로 kick-off한 ReactJS project로 시작을 할 계획이다. 새로 만든 GitHub 계정에서의 첫 번째 나의 Side Project이기 때문에 README 파일 작성, Commit, Pull Request, Issue, Branch 관리 등 전반적으로 제대로 구성해서 진행해 볼 것이다.
그래서 오늘은 Issue3(Organize the fundamental folder structure of project.)에 해당하는 작업과 추가적으로 Open API 관련 method를 작성하는 새로운 Issue6를 추가하여, Issue2와 Issue6를 같이 진행할 예정이다.
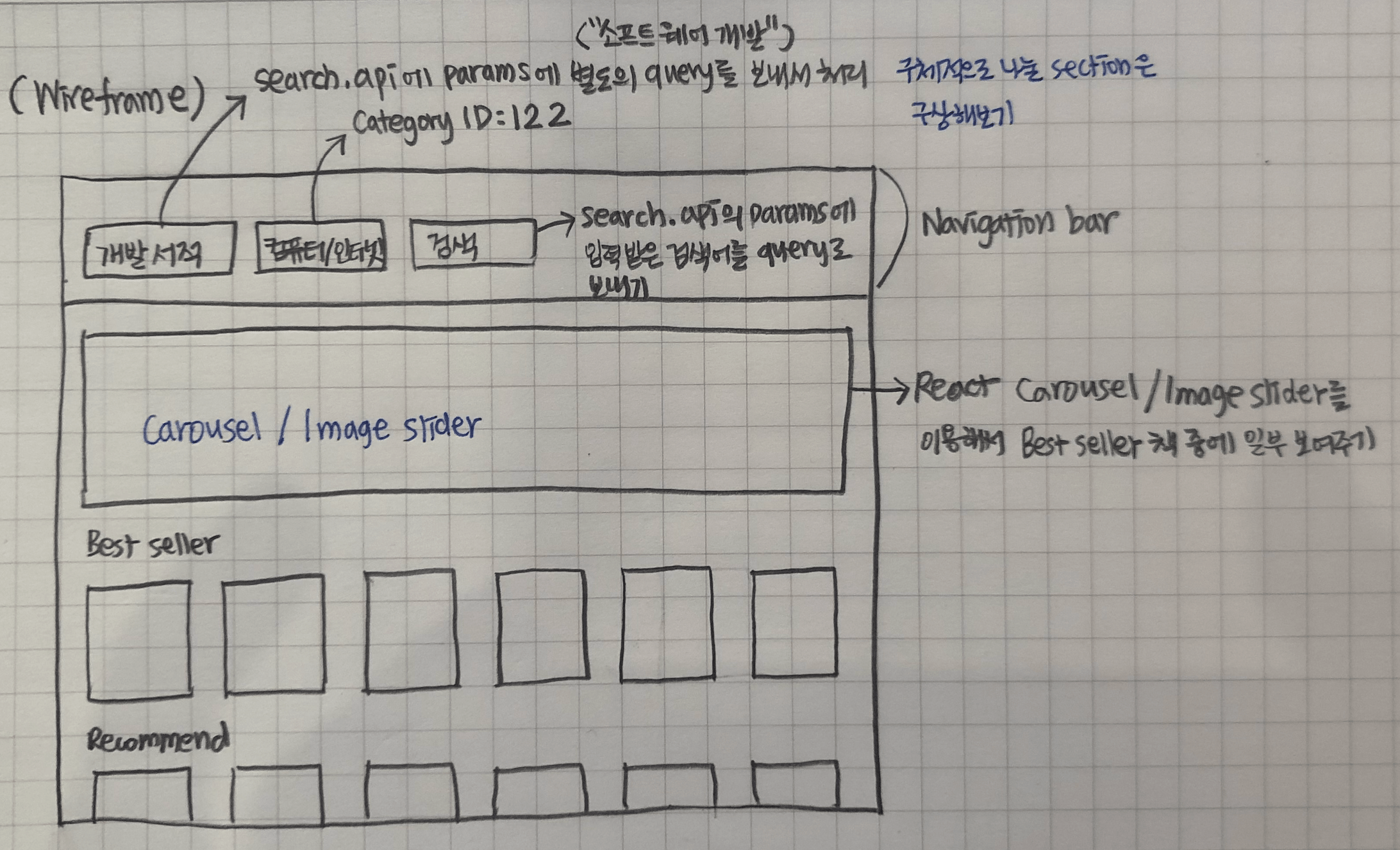
Open API에서 어떤 Data를 취득해서 화면에서 처리해야 하는지 구분하기 위해 우선적으로 Main page의 Wireframe을 손으로 그려보았다.
 |
| Main page의 Wireframe(handwriting) |