
TDD?
이번 포스팅에서는 TDD에 대해서 정리를 해보려고 한다.
우선 TDD란 Test Driven Development의 약어로 테스트 주도 개발을 의미한다.
즉, 테스트가 개발을 이끌어 나가는 형태의 개발론이다.
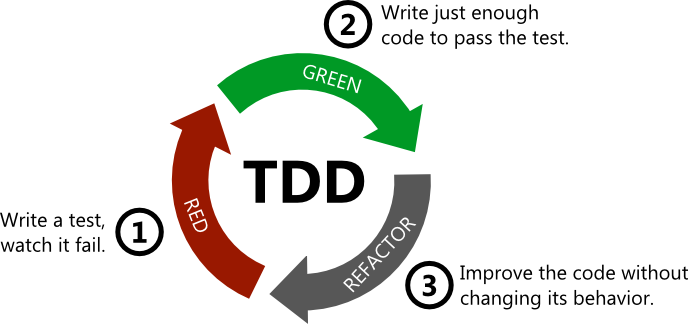
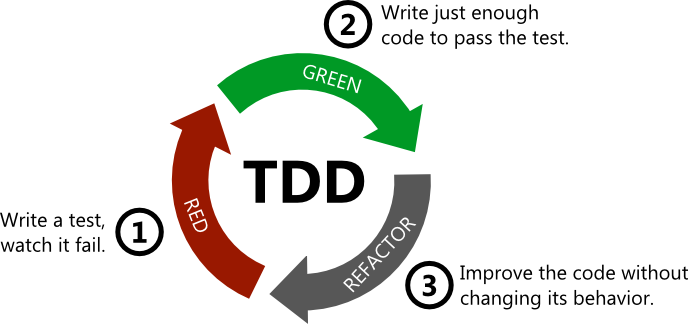
이 TDD방식의 개발은 선 Test code 작성, 후 구현을 의미하며, 총 3가지 (실패, 성공, 리팩토링)의 절차로 구성된다. 구체적인 내용에 대해서는 테스트 자동화(Automated Testing)와 테스트의 종류에 관련된 내용을 우선 정리하고 정리해보도록 하겠다.
우선 개발에서 테스트의 정의는 내가 작성한 코드가 잘 작동한다는 것을 검증하는 단계이다. 가장 기본적으로 만들어진 어플리케이션을 테스트하는 방법은 직접 마우스와 키보드를 사용해서 의도대로 잘 동작하는지 확인할 수 있다.
하지만 이렇게 모든 기능을 사람 손으로 하나하나 확인하는 것은 여간 번거로운 일이 아닐 수 없다.
그래서 테스트 코드라는 것을 작성해서 테스트를 자동화시켜준다. 테스트 자동화란 사람이 직접 어플리케이션의 동작을 확인하는 것이 아닌, 작성한 테스트 코드를 통해서 테스트 시스템이 자동으로 확인을 해주는 것을 말한다.
테스트 자동화(Automated Testing)
테스트 자동화의 장점
- 여러 사람들과 협업하여 작업을할때 각자가 작성한 코드에 문제가 있는지 빠르게 검사를 할 수 있다.
- 새로운 기능을 추가하는 작업의 경우, 기존의 기능들을 망가뜨리는 것을 사전에 방지할 수 있다.
- 테스트 코드를 적는다는 것은 개발할때 실제 발생할 수 있는 상황에 대하여 미리 정리해놓는 일련의 작업이기 때문에 미리 정리해놓고 그에 상응하는 코드를 작성하게 되면 필요한 사항들을 까먹지 않고 넣어줄 수 있다.
- Code Refactoring시에도 좋다. 일부 기능에 대한 코드를 리팩토링할때 기존에 이 기능에 대한 테스트 코드가 존재한다면 리팩토링한 후에도 동일한 동작을 하는지 검사하면 되기 때문에 검증하기가 쉽다.
Read More