Thought of the day
실패한 고통보다 최선을 다하지 못했음을 깨닫는 것이 몇배 더 고통스럽다.
- 앤드류 매튜스

TO DO LIST
HTML/CSS 메인강의
수업시간에 사용하는 sample web page sectioning하는 연습하기(완료)24일 분 배운내용에 대해서 HTML/CSS TIL 포스팅하기(완료)- 이중 float 복합예제 찾아서 연습하기 (
예정) - flex관련 글 포스팅하기 (
예정)

오늘은 HTML/CSS 두번째 수업날이었다. 역시 오늘은 어제보다 수업내용이 더 좋고 유익했다. 자 그럼 오늘 수업내용을 정리해보자.
이전 시간에 float를 활용해서 화면의 layout을 배치하는 방법에 대해서 배워보았다. float를 지정함으로써 발생하는 레이아웃의 무너짐 현상을 예방하는 float 해제방법에 대해서 여러 방법을 알아보았다.
관련내용은 아래의 포스팅에 정리를 해두었으니, 참고하면 좋을 것 같다.
https://leehyungi0622.github.io/2021/02/23/202102/210223-float_til/

이번 포스팅에서는 float의 개념과 기본적인 사용에 대해서 정리해보려고 한다. 이미 과거에 짜여진 화면 레이아웃을 파악하거나 예전 버전의 브라우저와 호환되는 웹 레이아웃을 만들기 위해서는 기본적으로 알고 있어야 되는 내용이다.
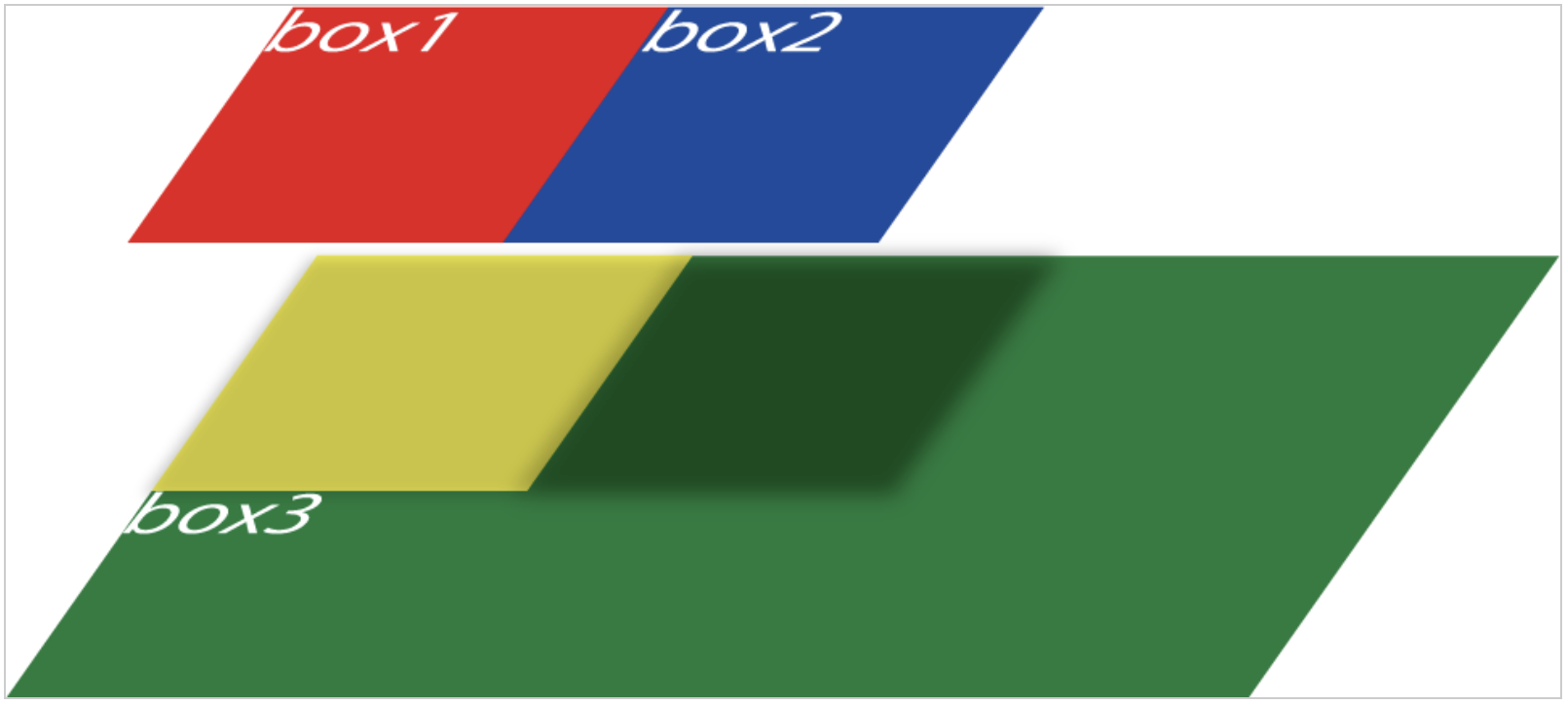
Thumbnail 이미지를 보면 알겠지만, float란 단어 자체의 의미처럼 떠있는 상태를 말한다. 물리적인 상태는 이해가 되었으니, 이제 이 float라는 속성이 HTML에서 어떠한 특성을 갖는지 살펴보도록 하겠다.
HTML에서 이 floating된 요소는 기존의 속성과 관계없이 block 요소가 된다. 예를들어 흔히 링크를 삽입할때 많이 사용되는 <a> anchor tag의 경우 원래 inline-element이지만, 속성으로 float을 주게 되면, <div> 태그와 같이 하나의 block element처럼 변한다. 그리고 자기자신만의 영역을 가지고 있는 inline-block처럼 화면에 rendering된다.
위의 설명을 간단하게 정리하면, floating element는 inline-block과 같은 효과를 낸다라고 말할 수 있다.
패배는 최악의 실패가 아니다. 시도조차 해보지 않은 것이 진정한 실패다.
(Defeat is not the worst of failures. Not to have tried is the true failure.)**-조지 에드워드 우드버리 (George Edward Woodberry) **

HTML/CSS 메인강의
완료)완료)예정)
오늘 HTML/CSS 첫 수업을 들으면서 너무 좋았다. 내가 정말 원했던 수업내용과 방식이었고, HTML과 CSS를 정말 제대로 배울 수 있겠다는 느낌을 받았다.
프론트엔드 쪽으로 커리어를 쌓아 나갈 것이기 때문에 가장 기본이 되는 HTML/CSS를 제대로 알고 사용하는 개발자가 되기 위해서 정말 노력을 많이 해야겠다.
시작은 수업진행을 위한 전반적인 개발환경 구축 및 수업자료를 local환경에 준비하는 것으로 시작을 하였다.
본 수업 커리큘럼은 기본 HTML5/CSS3 ~ Sass(css 전처리기)사용까지 진행할 계획이라고 하셨다.
Sass에 대해 부가적인 설명은 Sass 중에서 Ruby Sass, Node Sass, Dart Sass가 있는데 Ruby Sass와 Node Sass는 이미 deprecated 되었기 때문에 Sass를 사용하기 위해서는 Dart Sass를 사용해야 한다고 설명해주셨다.
포스팅 내용 정리는 수업 전체 내용을 정리하는 것이 아닌, 내가 기존에 제대로 알고 있다고 생각되는 부분은 생략하고 제대로 알고 있지 않았던 부분과 새롭게 알게 된 내용 그리고 중요하다고 생각되는 내용을 위주로 정리를 해 나갈 계획이다.

2021년 2월 21일 07시 58분 오늘은 블로그를 운영한 30일 동안의 나를 되돌아보며 회고록을 작성하는 것으로 하루를 시작하려고 한다.
오늘까지 108개의 포스팅 글과 4개의 미완성 포스팅이 있다.
우선 내가 왜 이 블로그를 어떤 마음가짐으로 시작을 하게 되었는가에서부터 시작을 해보려고 한다.
첫 번째, 내가 이 블로그를 시작하게 된 이유는 내가 알고 있는 것과 모르고 있는 것 그리고 내가 알고 있다고 착각하고 있는 것 이 세 가지를 제대로 파악함으로써 메타인지(metacognition)를 높이고자 이 블로그를 시작하였다.
이전에도 블로그를 다른 플랫폼으로 한 2번정도 운영해본적이 있었고, 그때는 뭔가 리소스도 부족하고 시간이 지남에 따라 블로그 내용의 일관성 및 관리의 부족으로 접었었다. 아마 그때는 뭔가 내가 블로그를 운영하는 이유가 나의 내면의 발전에 있지 않고, 블로그 포스팅에 목적을 두었었기 때문에 힘들었었던 것 같다. 그래서 이번 블로그는 단순 블로그 글 포스팅에 목적을 두지 않고 나의 메타인지를 높이기 위한 하나의 도구로써 블로그 운영을 시작하게 되었다.