개발자 취업준비생이 말하는 좋은 개발자
기존에 좋은 개발자라는 의미가 사용되는 기술 잘 쓰고, 꾸준한 자기개발을 통해 기술적으로 뒤쳐지지 않는 그런 개발자가 좋은 개발자라고 생각했다.
그래서 좋은 개발자가 되기 위해 회사를 그만두고 3~4개월간 개인적으로 기술적인 부분에 집중해서 자기개발을 했었다. 그런데 매번 드는 생각이 과연 기술적인 부분이 완벽하다고 좋은 개발자인가? 라는 의문이 생겼었다.
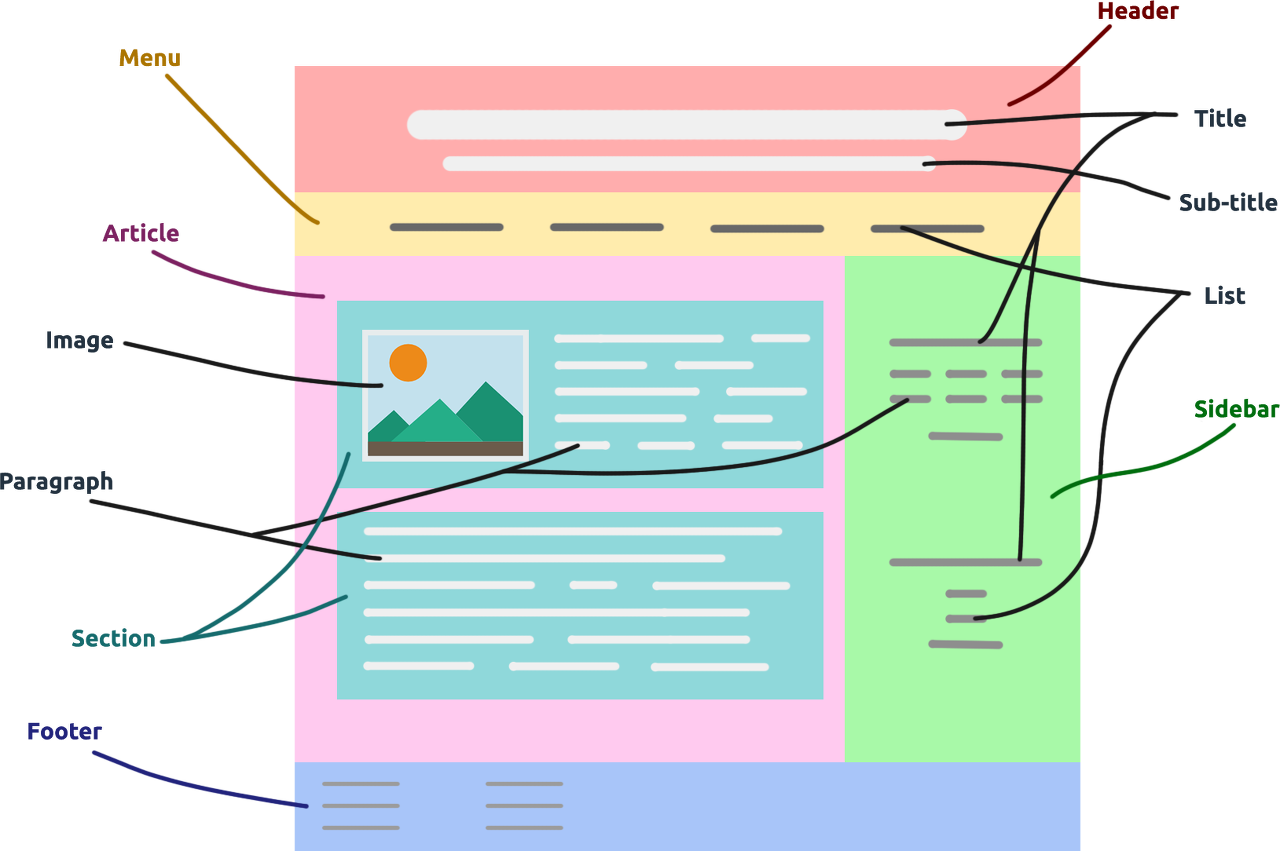
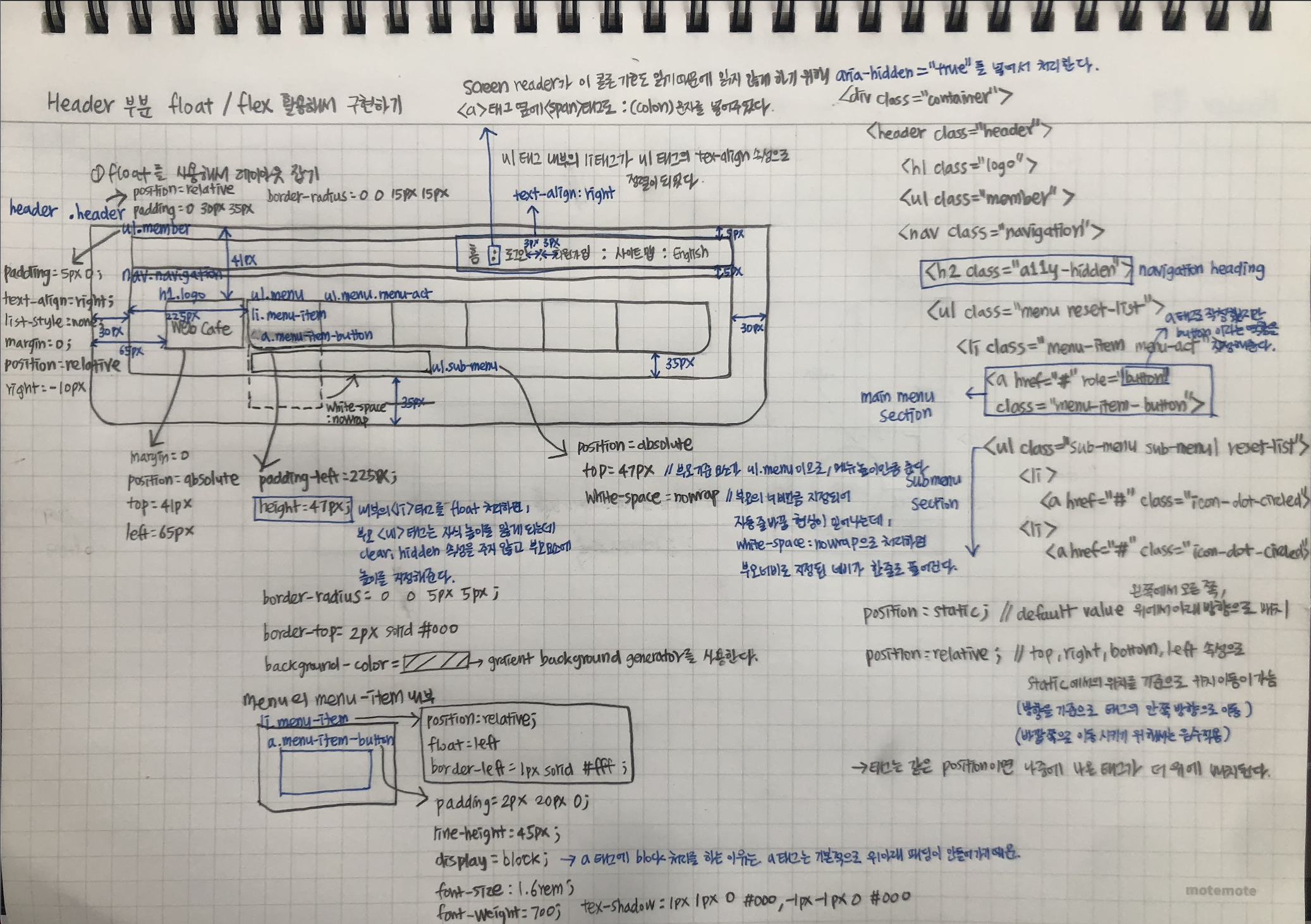
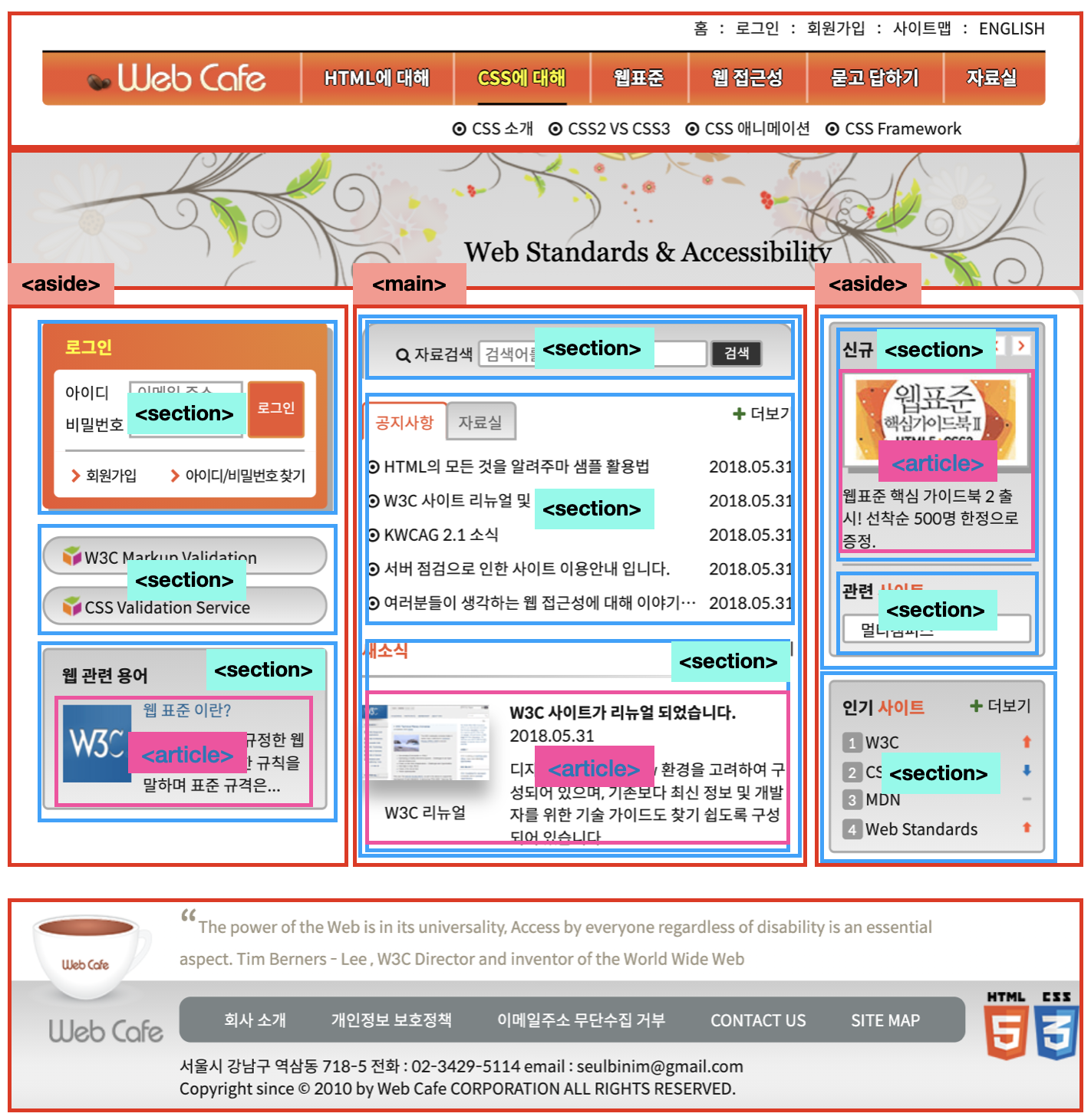
그런데 한 달 전부터 사설기관에서 파이썬과 HTML/CSS 수업을 들으면서 좋은 개발자라는 의미에 대해서 좀 더 확실해지고 있다는 느낌을 받았다.