
HTML/CSS 일곱번째 수업
오늘은 HTML/CSS 일곱번째 수업날이었다. 오늘도 많은 유익한 내용들을 배울 수 있던 날이었다.

프로젝트 Repository : https://github.com/LeeHyungi0622/responsive-naver-login-page-with-web-standards-and-accessibility
이번 3.1절 연휴때 했던 과제에 대해서 어제(03월 02일) 데레사 강사님으로부터 피드백을 받았다. 어제 속이 별로 안좋아서 밥을 안먹고 있다가 마침 강사님이 계셔서 과제에 대한 피드백을 부탁드렸었는데 흔쾌히 해주시겠다고 하셔서 너무 감사했다. 쉬셔야 되는 시간인데 이렇게 소중한 시간을 내주셔서 피드백을 주신 강사님께 다시 한 번 감사의 말씀을 드리고 싶다.
자 그럼 어제 받은 피드백에 관한 내용을 정리해보자.
과제를 수행하는 것도 중요하지만 받은 피드백을 통해 어느 부분이 개선이 필요한지 파악해서 내 것으로 만드는 것이 중요하다.
실패한 고통보다 최선을 다하지 못했음을 깨닫는 것이 몇배 더 고통스럽다.
- 앤드류 매튜스

HTML/CSS 메인강의
강사님한테 받은 과제 관련 피드백 내용 정리하기 (블로그 포스팅) (완료)
작성했던 README.md 파일에 strike mark 처리해서 수정한 내용 반영하기 (예정)
3일 분 배운내용에 대해서 HTML/CSS TIL 포스팅하기 (진행중 - 키워드 작성 완료)
강사님한테 받은 Figma 시안 과제 추가작업 (예정)
예정)inline, block, inline-block에 대해서 글 포스팅하기 (예정)
flex관련 글 포스팅하기 (예정)
Jest

오늘은 HTML/CSS 여섯 번째 수업날이었다. 오늘도 많은 유익한 내용들을 배울 수 있던 날이었다. 이 모든 것들을 내 것으로 만들기 위해 끊임없이 노력하자.
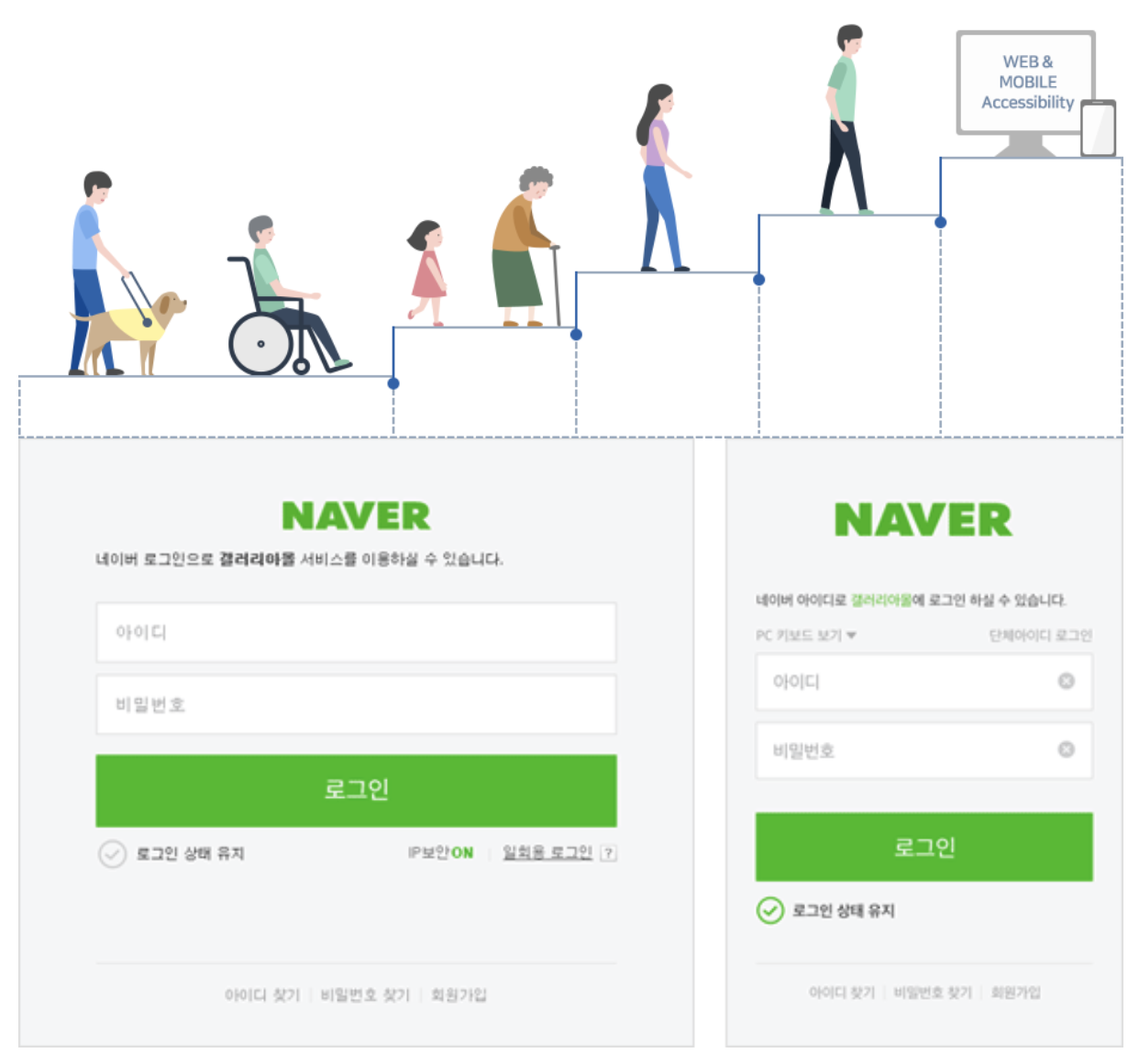
이 내용에 대해서는 HTML/CSS 수업 초반에 강사님께서 강조해주셨던 내용이다. 지금은 개인적으로 레이아웃 설계 연습을 할 때도 항상 되뇌이면서 연습을 하고 있다. 오늘 이 부분에 대해서 강사께서 어쩌면 실무에서 일을 하면서 이러한 콘텐츠의 논리적 순서를 고려하지 않고 레이아웃을 단순 디자인적 관점에서 보게 될 수도 있고, 상황에 따라서는 타협을 해야 될 때가 온다고 하셨다. 이럴때에는 최소한의 접근성을 고려해야 되는 요소만은 지켜서 레이아웃을 설계하면 된다고 하셨다.
콘텐츠의 논리적 순서 → 시맨틱 마크업 → Class 네이밍
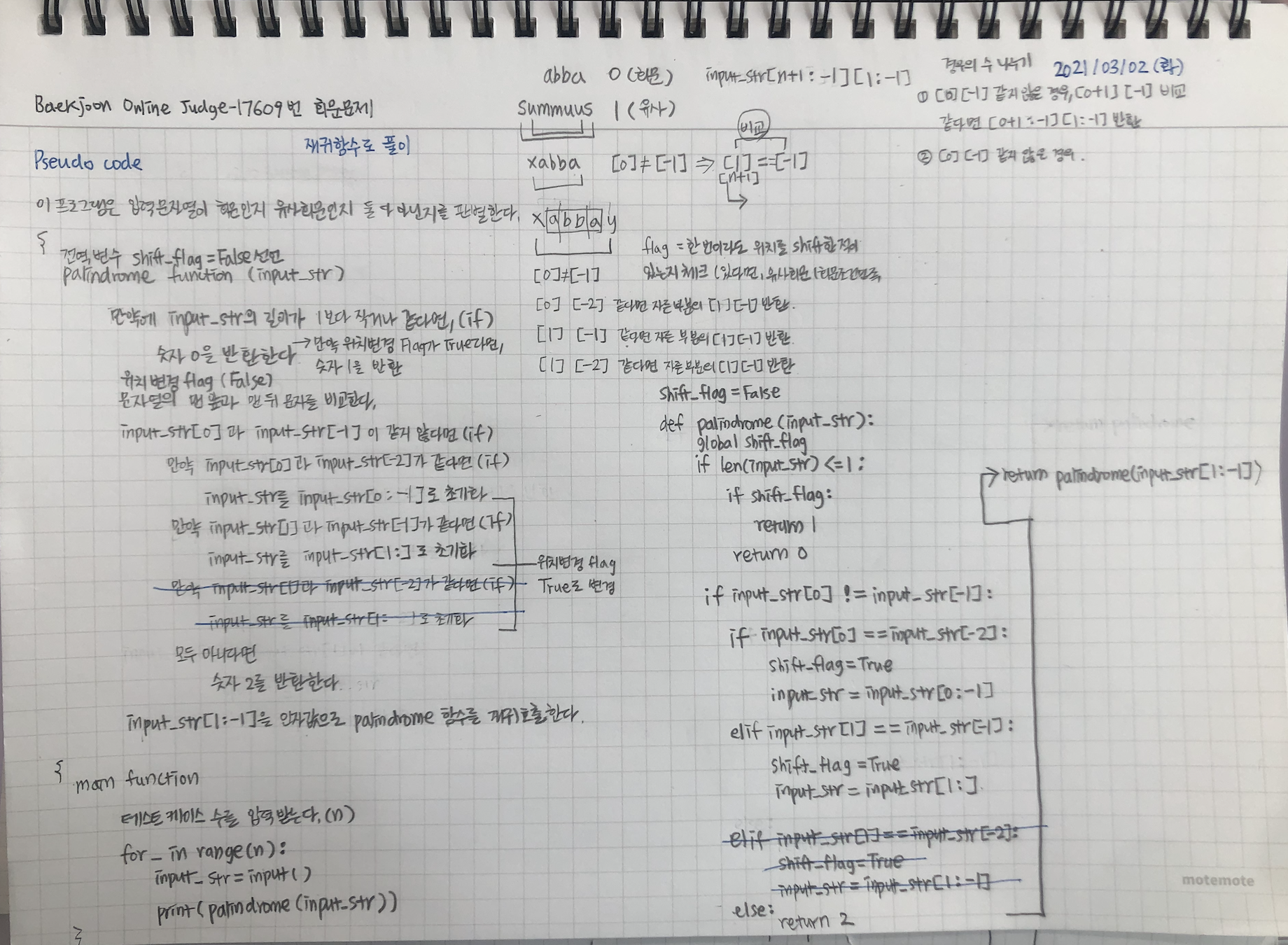
문제풀이 접근 방식 : 재귀호출

1 | shift_flag = False |
실패한 고통보다 최선을 다하지 못했음을 깨닫는 것이 몇배 더 고통스럽다.
- 앤드류 매튜스

HTML/CSS 메인강의
강사님한테 받은 Figma 시안 과제 추가작업
예정)inline, block, inline-block에 대해서 글 포스팅하기 (예정)
flex관련 글 포스팅하기 (예정)
백준 알고리즘 문제풀기
완료)완료)완료)완료)
프로젝트 Repository : https://github.com/LeeHyungi0622/responsive-naver-login-page-with-web-standards-and-accessibility
프로젝트 진행기간 : 🗓️ 2021.02.28(Sun) ~ 2021.03.01(Mon) (2일간)
실패한 고통보다 최선을 다하지 못했음을 깨닫는 것이 몇배 더 고통스럽다.
- 앤드류 매튜스

HTML/CSS 메인강의
강사님한테 받은 Figma 시안 과제하기 (완료)
완료)완료)완료)완료)HTML/CSS 테스트 문제풀기 (완료)
inline, block, inline-block에 대해서 글 포스팅하기 (예정)
flex관련 글 포스팅하기 (예정)