
우선 flex에 대해서 알아보기 전에 classic한 방식으로 block 요소를 배열하는 방법에 대해서 간단하게 알아보자.
block과 inline-block
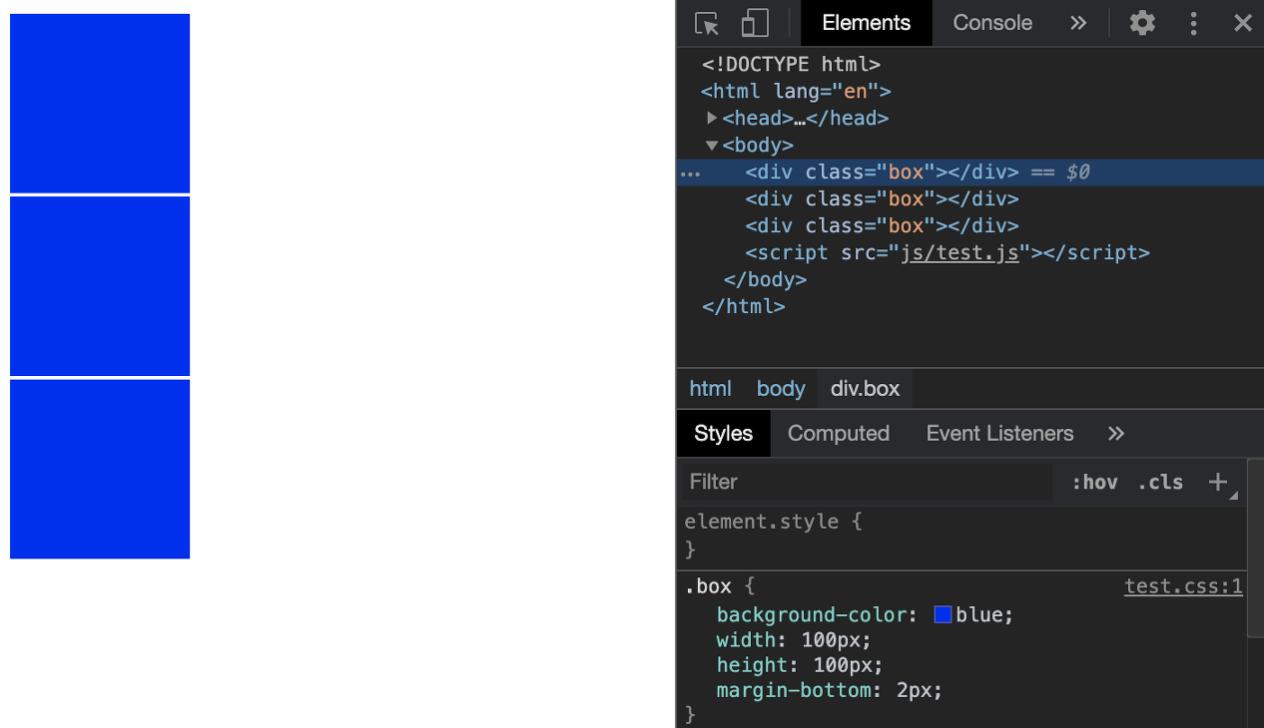
왼쪽은 display 속성이 block인 요소의 배열을 나타낸다. 배열의 형태에서 유추해 볼 수 있듯이 block요소의 옆에는 어떠한 element도 올 수 없다. 그럼 div 요소의 display 속성을 inline-block으로 바꾸게 되면 어떻게 될까?
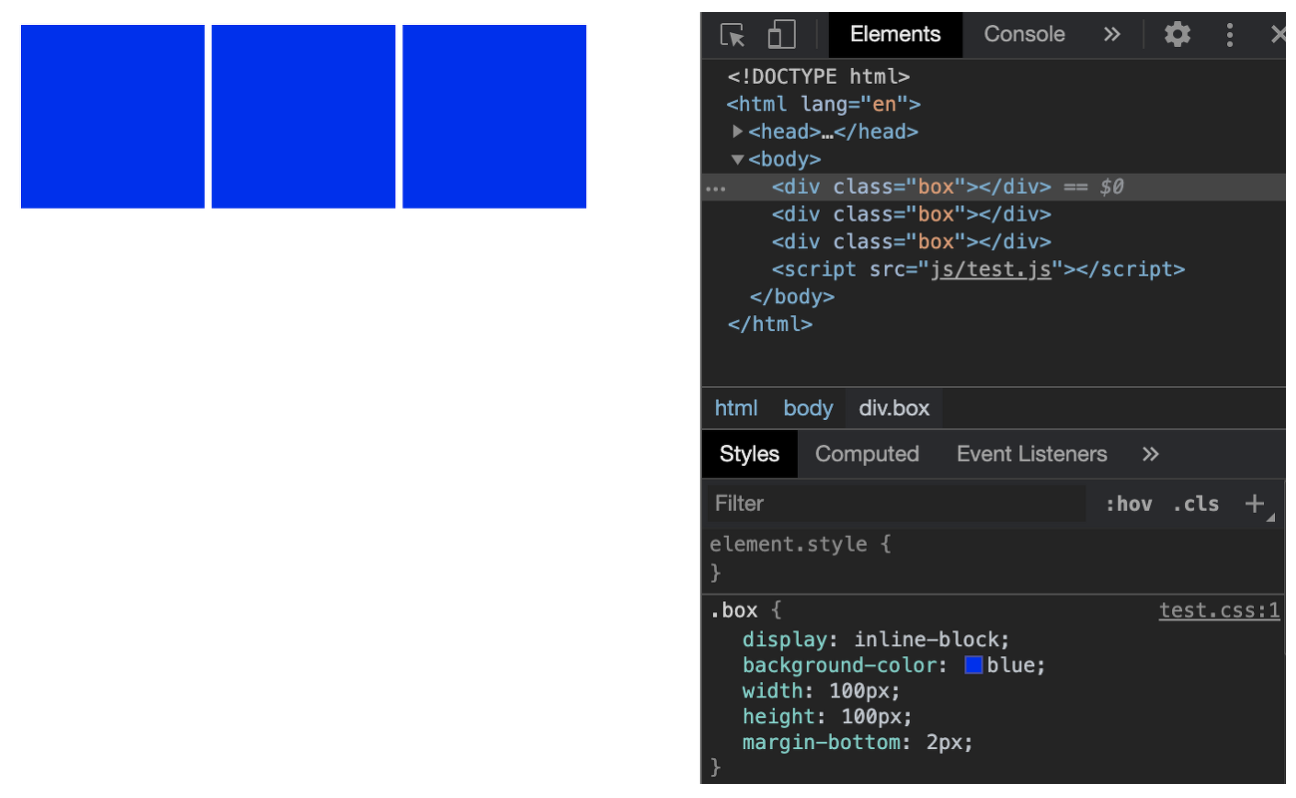
바로 오른쪽 캡쳐와 같이 일렬로 배열되는 것을 확인할 수 있다. inline-block으로 display 속성을 바꾸게 되면, 서로 옆으로 정렬된 형태로 box들이 정렬된다.

|

|
inline은 유동적이기 때문에 너비와 높이가 없는 요소 이다. 대표적인 inline 요소는 anchor 태그가 있다.