
블로그 운영 80일차에 적어보는 회고록
이번에 적어보는 80일차 블로그 운영 회고록은 내가 여지까지 살아오면서 경험했던 것과 지금 현재 내가 나아가고 있는 방향에 대한 이야기로 시작해보려고 한다.
나는 첫 직장을 싱가포르에서 시스템 엔지니어로 시작을 하였다. 대학에서 정보통신공학을 전공하였기 때문에 관련 업무를 할 수 있는 회사로 입사하였다. 군 전역하고 2주뒤에 처음 가보았던 해외경험을 시작으로 해외취업에 대한 열망이 있었기 때문에 첫 직장을 해외에서 시작하게 되었다.
생각해보면 내가 지금 이 개발자라는 직업을 갖고자 하는 동기부여가 바로 첫 직장에서부터 시작되었다.
대학교 1학년 2학년때 C, C++, Java 프로그래밍 언어를 배웠었는데 당시에는 크게 흥미가 생기지 않았다. 단순 학점을 위한 과제 수행정도가 전부였다.
그런데 첫 직장에서 전혀 프로그래밍을 하지 않을 것이라고 생각했던 나의 생각과는 달리 Lua라는 프로그래밍 언어를 접할 계기가 있었다. 사내 하드웨어 장비의 디스플레이 처리를 위해 직접 프로그래밍을 해야되는 경우가 생겼었는데 그때 Lua 프로그래밍 언어를 사용했다.
그리고 당시 회사에 파트너사로 RPA 소프트웨어 솔루션 회사가 있었는데, 종종 이 소프트웨어를 사용해서 Python과 VBScript로 간단한 로직을 작성해서 고객사를 위한 커스텀 소프트웨어를 개발하는 일을 담당했었다.
나는 그냥 네트워크상 문제해결이나 사내 솔루션을 도입할때 통신상에서 발생하는 문제점에 대한 트러블슈팅을 위한 업무를 담당할 줄 알았는데, 업무상에 큰 부분은 아니었지만 소프트웨어 관련 업무를 접할 기회가 생겼다. 내가 소속되었던 부서가 SSD(Software Solution Department)였는데, 내 포지션인 시스템 엔지니어 말고 다수의 소프트웨어 엔지니어들이 소속되어 있었고, 소프트웨어 엔지니어들이 일을 하면서 고객사로부터 피드백을 받고 개선을 하고, 본인이 만들어낸 서비스에 대해 자부심을 갖고 보람을 느끼는 모습을 보면서 나의 한 쪽 가슴에 뭔가 하고 싶다는 열망이 생겨났다.
회사가 끝나고 혼자서 자기계발의 일환으로 한국에서 택배로 받은 프로그래밍 관련 책을 보며 다시 프로그래밍 공부를 시작하였다. 그런데 시간이 지날수록 일과 공부를 병행하기란 쉽지 않았고, 한국으로 돌아가 제대로 마음먹고 프로그래밍 공부를 하기로 결심하였다.
(중간에 또 다른 나의 경험에 대한 이야기를 정리할 필요가 있다. 이하 내용은 정리가 필요)
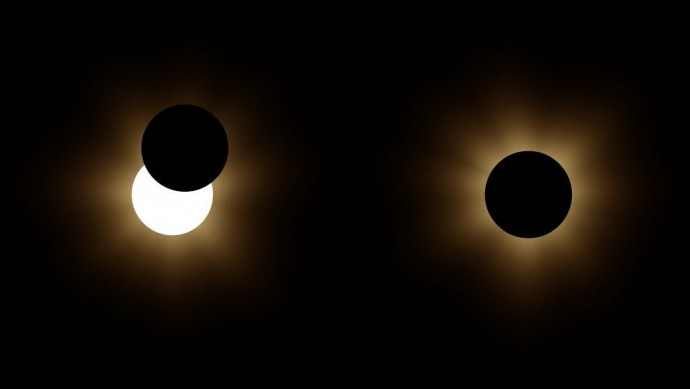
일식이란 달과 태양이 일치하는 현상을 말한다. 인생을 살면서 누구나 한 번쯤 생각해봤을 것이다. “목숨을 걸고 해봐야지!” 이 목숨을 걸어야 될때에는 인생에 딱 한 번 있는데 인생을 살면서 바로 ‘해야만 하는 것’과 ‘하고 싶은 것’이 일치하는 경우이다.
어차피 해야되는 일인데 내가 하고싶은 일과 일치하는 경우에 이 일에서 내적동기가 자연스럽게 생기게 된다. 그냥 일차원적인 욕구로 하고 싶은 것이 아닌, 자아실현 욕구로써 하고 싶은 일을 말하는 것이다. 단순히 재미로 그냥 좋다는 것이 아닌 정말 경험을 통해 알게 된 정말 내가 자아실현을 할 수 있는 “내가 하고 싶은 것”을 말하는 것이다.
이번에 수업을 듣다가 중간에 나오게 된 계기는 몰입 때문이었다. 지금 현재 내가 알고 있는 것과 과제의 난이도가 어느정도 일치를 해야지 몰입이 되는데 생각보다 난이도가 낮아서 더 이상 몰입을 하기 힘들었다. 물론 내가 완벽히 안다는 것은 아니지만, 그래도 몰입을 위해서는 많이 부족하다는 생각이 들었다.
원대한 꿈을 갖고 내적동기를 갖게 되면 오버랩되는 구간이 생길 확률이 높아진다.