
Mobile-First 방식 ?
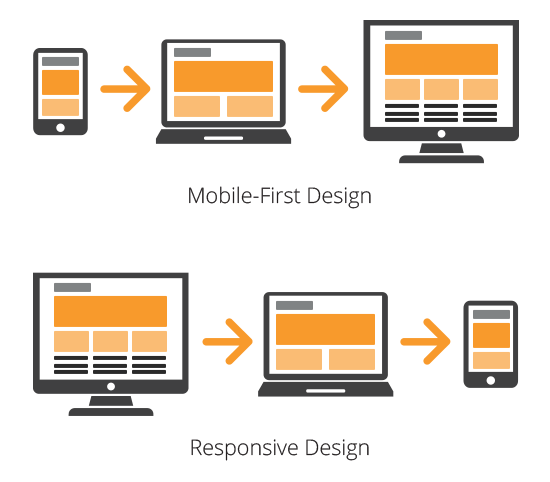
이번 포스팅에서는 모바일 우선(Mobile-First) 웹 디자인에 대해서 정리를 하려고 한다.
요즘 간단한 화면의 구성요소들을 모듈형태로 나눠서 프로젝트식으로 만들어보고 있는데, 모두 Mobile-first 방식으로 웹 디자인을 하고 있다.
이전에 반응형 웹 페이지를 만들때는 아무 생각없이 처음에 Desktop 기준으로 웹 페이지를 디자인하는 경우가 많았는데, 모바일 우선 방식으로 웹 페이지를 디자인 하는 것이 더 효율적이라는 것을 알게 된 후부터는 시작할때 모바일 기준으로 HTML 마크업을 하고 CSS 스타일링을 하고 있다.
이번 포스팅에서는 왜 모바일 우선으로 웹 페이지를 디자인해야 되는지에 대해서 공부한 내용을 기반으로 내용을 작성해보려고 한다.
우선 Desktop과 Mobile의 사용률을 보았을때 2014년도를 기점으로 Mobile 사용률이 Desktop 사용률을 넘어섰다. 단순히 이러한 사용률만의 문제가 아니라 모바일 우선 방식으로 웹 페이지를 디자인했을때 생기는 이점들에 대해서 정리를 해보겠다.
우선 첫 번째, 구글은 Mobile-First Index를 사용한다. 구글은 우리가 모두 다 아는 대규모 검색 엔진으로 구글이 모바일에 올인하고 있다. 구글의 검색 알고리즘이 모바일 버전 사이트의 콘텐츠를 사용하여 해당 사이트의 검색 노출 페이지 순위를 매긴다는 의미이다. 만약 본인이 개발한 웹 페이지가 구글에서 많이 노출되길 원한다면 웹 페이지를 모바일 우선 방식으로 디자인하는 것이 좋다.
두 번째, 좋은 사용자 경험(UX)을 줄 수 있다. 일반적으로 모바일 사용자는 빠른 웹 사이트 로드를 기대한다. 만약 웹 페이지가 모바일 우선 방식으로 디자인이 되어있다면, 모바일 사용자가 초기에 웹 페이지를 로드했을때 빠르게 페이지가 로드되어 사용자에게 좋은 경험을 줄 수 있다.
세 번째, 빠른 웹 사이트를 만들 수 있다. 두 번째 이점과 거의 같은 맥락의 이야기지만, 모바일 화면에서 보여지는 페이지의 요소는 상대적으로 데스크탑 웹 페이지에 비해 화면에 보여지는 요소가 적다. 만약 반응형 디자인으로 페이지가 디자인되어 있고, 모바일에서 해당 웹 페이지를 로드한다면, 초기에 로드되어야 하는 화면의 요소가 데스크탑 기준으로 우선 로드되고, 미디어 태그로 조건 처리된 모바일 기준 스타일이 다음으로 적용되어 상대적으로 느린 웹 페이지 로드를 보여 줄 수 있다.