
자바스크립트의 비동기 코드가 runtime에 의존적이라고 하는 이유에 대한 의문을 시작으로 이번 포스팅을 시작하려고 한다. 이전에 비동기 함수를 테스팅하는 과정에서 에러가 발생을 했었는데 이때 비동기 코드가 runtime에 의존적인 결과코드이기 때문에 별도의 설정을 해줘야 했고, 이 에러를 겪고 해결해나가기 전에는 그 이유에 대해서 잘 몰랐었기 때문에 혹시 과거의 나와 같이 의문을 갖는 사람들을 위해 포스팅을 해보려고 한다.
이 이유에 대해서 이해하려면 자바스크립트 코드의 실행과정에 대해서 우선적으로 이해를 해야한다.
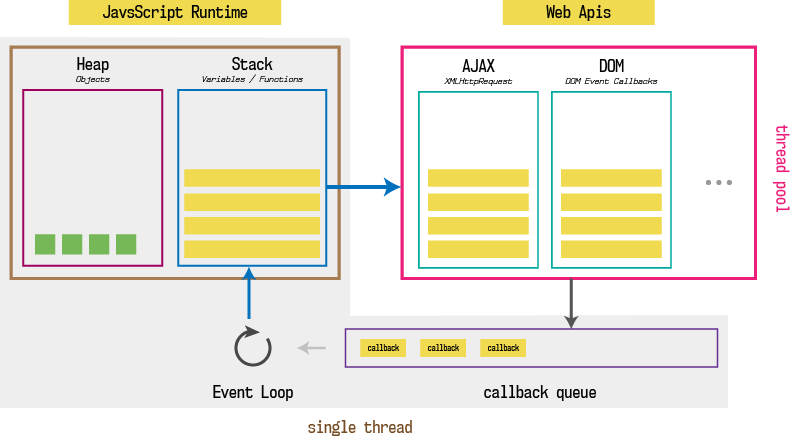
자바스크립트에서는 작성된 코드들은 call stack에 쌓인 후에 실행이 된다. 하지만 JS엔진에서는 비동기 작업을 지원하지 않기 때문에 코드들 중에서 비동기 작업을 Web API(browser에 의해 제공)에 위임을 한다.
JS runtime engine의 역할
JS runtime engine은 standard JS 코드를 실행하는 역할을 하는 JS engine(V8 for chrome)로 아래와 같은 프로그래밍 언어로써 독립적으로 요구되는 특징들을 지원한다.
- variable, functions,
- scoping, scope chaining, execution context, execution scope
Web API의 역할
Web API는 Browser로부터 제공되는 wrapper로, 표준 JS 프로그래밍 언어의 일부가 아니며, 아래의 기능들을 지원한다.
ajax, events(onkeyPress, onBlur와 같은 이벤트들)
console.log, window object, DOM을 읽고 쓰기와 같은 기능
비동기 작업(Asynchronous task)지원
표준 JS 언어는 위와같은 기능들을 지원하지 않기 때문에 브라우저는 JS 엔진을 브라우저의 custom wrapper들로 감싸서 웹에서의 여러 조작들이 지원 가능하도록 한다.
(위와 같은 이유로 browser가 JS의 runtime으로 불린다)cf) Node는 JS에게 위와 같은 기능들을 제공하는 server side에서 동작하는 runtime이다.