
요즘 공부하면서 느끼지만, 개발에 쓰이는 기술들은 트렌드가 정말 빠르게 바뀌는 것 같다. 기존에 사용했던 기술의 단점이 보완되서 더 나은 새로운 기술들이 등장하고, 그렇게 되면서 자연스럽게 학습해야 되는 양도 자연스럽게 늘어가는 것 같다.
물론 그 근간이 되는 기본 지식을 탄탄하게 쌓는다면, 그 변화의 물살을 타고 서핑하는 기분으로 배움의 즐거움을 느낄 수 있을 것이다.
이번 포스팅에서는 내가 작업한 것들을 종합해서 정리하기 위한 목적의 웹 페이지를 만들면서 자연스럽게 내가 여지까지 만들었던 깃허브 레포지토리와 블로그의 글들을 전체적으로 보았는데, 그때 느낀점들을 위주로 글을 남겨보려고 한다.
지식의 생명주기와 기록
개발관련 공부를 하면서 항상 느끼는 점은 공부해야 되는 양과 범위가 방대하다는 것이다. 저번주에 학습했던 내용이 몇 일이 지나면 새롭게 느껴지고, 몇 달 전에 학습했던 내용에 대해서는 더욱 더 새롭게 느껴진다. 그래서 공부했던 내용은 주기적으로 반복학습이 필요하다.
이번에 블로그와 깃허브 저장소들을 전체적으로 살펴보면서 내가 어떤 것들을 학습하고 기록했는지 살펴보았다. 다행히 깃허브 저장소의 README에 꼼꼼하게 작업한 내용들과 목적, 그리고 내가 포스팅한 블로그 글의 링크도 첨부해두어서 마치 이전 학습을 진행했을때로 잠시 돌아가서 금방 학습했던 내용들을 복습할 수 있었다.
만약 내가 이런 기록들을 남기지 않았더라면, 아마도 또 다시 그 때와 비슷한 시간을 투자해서 다시 학습을 해야하는 상황이 벌어졌을지도 모른다.
인터넷에 검색을 하면 정말 내가 작성한 블로그 글과는 비교가 안 될 정도로 잘 정리된 블로그 글들이 많다. 하지만 아무리 잘 작성되어있는 글이라고 하더라도 내가 작성했던 글만큼 잘 읽히지 않는다. 그리고 내가 직접 글을 작성해보면 덤으로 다른 사람에게 설명하는 연습이 되기도 한다.
그래서 나만의 언어로 정제를 해서 글을 쓰는 작업은 정말 중요한 것 같다.
뭔가 나만의 노트에 필기를 하게 되면 나만 보는 것이기 때문에 막 적게 되는데, public한 블로그와 같은 곳에 블로그 글을 포스팅하게 되면 여러 번 글을 다듬게 되는 것 같다. 그 과정을 통해 자연스럽게 작성한 글을 여러번 읽고 복습하게 되는 좋은 부수효과도 얻게 되는 것 같다.
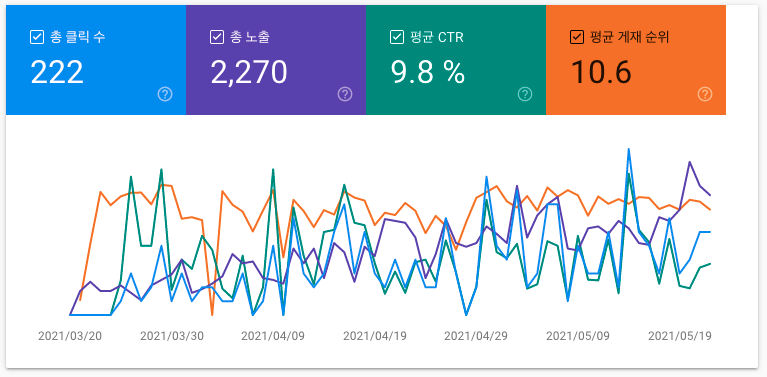
내가 블로그 포스팅을 하는데 있어 가장 좋은 동기부여는 Google Search Console이었던 것 같다.
내 블로그의 검색엔진을 최적화(SEO)하고, 네이버와 구글의 Search console에 블로그를 등록해서 내 블로그가 어떤 검색어로 노출이 많이 되고 사람들이 방문을 하는지 알 수 있도록 하였다.