
Infinite scrolling 구현
Infinite scrolling을 구현하기 위해 스크롤이 가장 최 하단으로 이동했을때 이벤트를 발생시켜야 한다.
실제 실무에서는 이벤트 발생시점이 최하단이 아닌 하단에서 일정 px 떨어진 이전 시점에 미리 로드할 데이터를 로딩시켜 사용자가 스크롤링을 했을때 끊기는 느낌이 들지 않도록 한다.
1 | useEffect(() => { |
throttle과 takelatest
infinite scrolling을 구현하면서 scroll이벤트가 발생할때마다 매번 비동기 요청이 발생을 하였는데, 이 문제를 해결하기 위해 throttle과 takelatest를 사용해서 해결해보려고 했다.하지만 throttle과 takelatest 모두 요청(Async request)은 차단되지 않고, 응답(Response)만을 차단하기 때문에 만약에 5s 간격으로 throttle 처리를 하게 되면, 받은 요청에 대해서는 취소되지 않고, 5s 간격으로 지연되서 처리가 되는 것을 확인할 수 있었다.
본질적으로 해결하고자 하는 것은 scroll이벤트에서 발생되는 요청 자체를 차단하는 것이기 때문에 이 문제 해결을 위해 redux의 상태 데이터에서 해당 비동기 처리 요청에 대한 loading과 관련된 상태값을 활용하여 해결하였다.
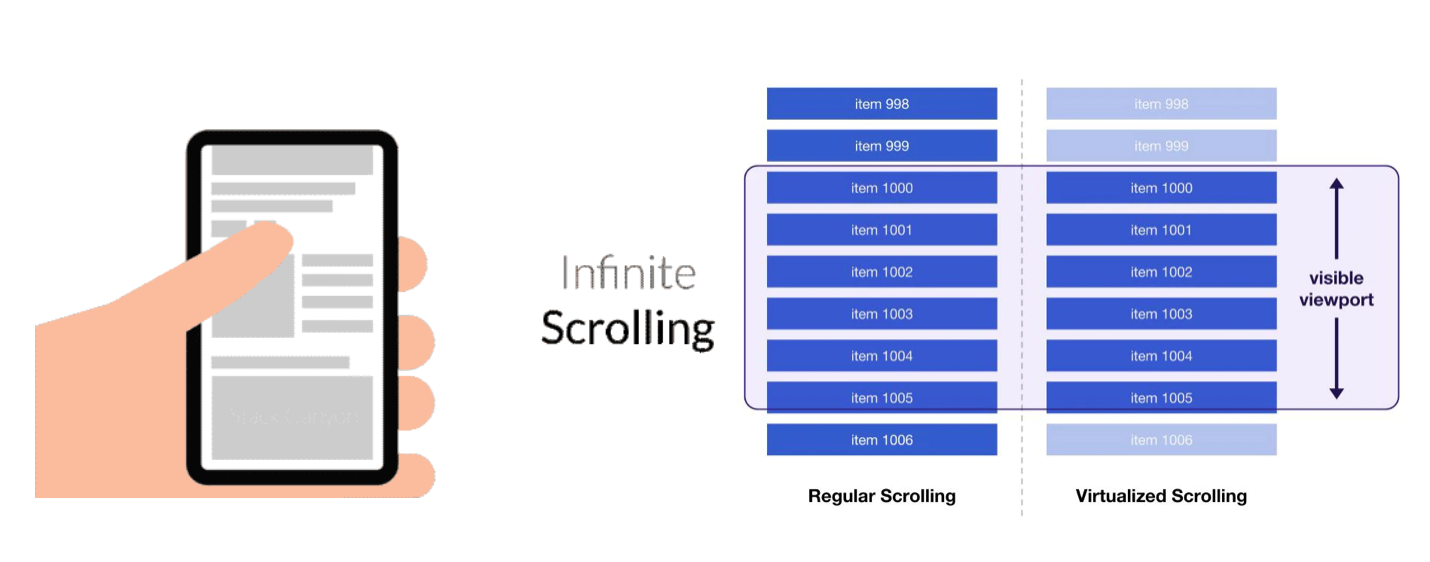
Virtualized list / React virtualized
Virtualized list은 인스타그램에서 사용되고 있는 기술이다. 실제로 서버로부터 가져오는 수천개의 데이터 중에 실제 화면에 보이는 데이터만 유지를 하고, 보이지 않는 데이터들은 메모리에서만 보관하여 실제 DOM에서는 보이지 않고 사라지도록 한다.
실제 개발자 도구를 통해 확인을 해보면 스크롤할때 화면에 보이는 정보만 DOM에 표시되고, 화면에서 사라진 정보에 대해서는 DOM에서 사라지는 것을 확인할 수 있다.
그럼 왜 위와같은 기술이 생겨난 것일까?
그 이유는 실제 화면에 표시되는 게시글들 하나 하나가 모두 메모리이기 때문에 모바일에서 대량의 게시글들을 확인하게 되면, 메모리가 터지는 경우가 생긴다.
그래서 위와같은 문제를 해결하기 위해 Virtualized list 기술이 등장하였다.
React에서 Virtualized list를 구현하기 위해서 아래 두 개의 링크를 참고하도록 하자.
[참고] : https://www.npmjs.com/package/react-virtualized