Front-end Side Project Diary 2일차
오늘의 일기는 우연히 보게 된 기술 블로그의 한 포스팅 글귀에 대한 내용으로 시작을 해보려고 한다.
수업과 자습이 끝나고 10시쯤 집에 가는 길에 지하철 안에서 어느 기업의 테크 블로그를 보았다. 해당 기업에 인턴으로 참여했던 학생들이 여러가지 개발 관련 질문을 한 내용에 대해서 Q&A 형태로 글을 포스팅을 했는데, 한 가지 인상깊었던 내용이 있었다.
Q(학생): “저는 Jenkins, AWS 등 Backend에 도움이 되는 도구를 배웠지만 도구를 배운다는 게 과연 실력을 키우는 것인지는 의문이다.”
A(실무자): “개발도구를 잘 활용하는 능력은 생산성과 직결되기에 중요합니다. 그런데 개발도구를 ‘배워야’하는 개발자보다는 스스로 익힐 수 있고, 적절한 도구를 선택할 수 있는 개발자가 현장에서는 필요합니다.
요즘 교육 콘텐츠도 정말 다양하고 실무자 분께 직접 배워서 빠르게 기술을 습득할 수 있는 기회도 많다. 하지만 스스로 필요한 기술적인 부분에 대해서 학습을 계획하고 학습하는 과정은 누구에게 배우는 것이 아닌 나만의 습관이라고 생각이 든다.
이러한 습관은 스스로 이것저것 시도를 해보며 부딪히고 깨져가며 나만의 학습 스타일로 만들어가는 것 같다. 지금 내가 테스트 코드라는 부분을 공부하고 있는 것도 어쩌면 단편적으로 보면 테스트 코드라는 부분을 공부하는 것으로 볼 수 있지만 지금 이순간 공부를 하며 겪는 하나 하나의 시행착오가 훗날 내가 스스로 필요에 의해 도구를 선택하고 새로운 도구에 대해 학습을 하며 빠르게 적응하는데 훌륭한 초석이 될 것이라고 믿는다.
현재 블로그를 운영하는 것도 지금 나의 일상의 일부가 된 것처럼 개발을 위한 자기개발이 나의 일상에서 하나의 습관으로써 정착되길 바라며 오늘도 이렇게 노력을 한다.
일단 블로그에 대한 나의 느낀점은 여기까지 정리를 해두고, 이제 본격적으로 공부하고 적용해 본 나의 이야기를 풀어보자.
오늘은 본격적으로 여지까지 공부했던 테스트 코드 관련 내용을 직접 나의 프론트엔드 프로젝트에 적용시켜 보았다.
처음부터 모든 것을 적용시킬 수 없다고 생각한다. 그래도 이론적인 부분과 실제 테스트 코드를 어떻게 작성하는지에 대해서 공부해보니 어떻게 작성해야 되는지 방향은 잡힌 것 같다.
조급해하지 말고 조금씩 조금씩 하나 하나 적용시켜가며 나만의 코딩 스타일을 만들어보자.
누구나 코드를 보면 어떤 기능을 위한 코드인지 한 눈에 이해할 수 있고, 깔끔하고 정돈된 느낌의 가독성 높은 코드를 작성할 수 있도록 노력하자.
우선 이번에 시도해보았던 내용에 대해서 간단하게 정리를 해보려고 한다. 이러한 기록들이 쌓이고 쌓여 훗날 나 자신에 대한 하나의 피드백이 될 것이라고 생각하기 때문이다.
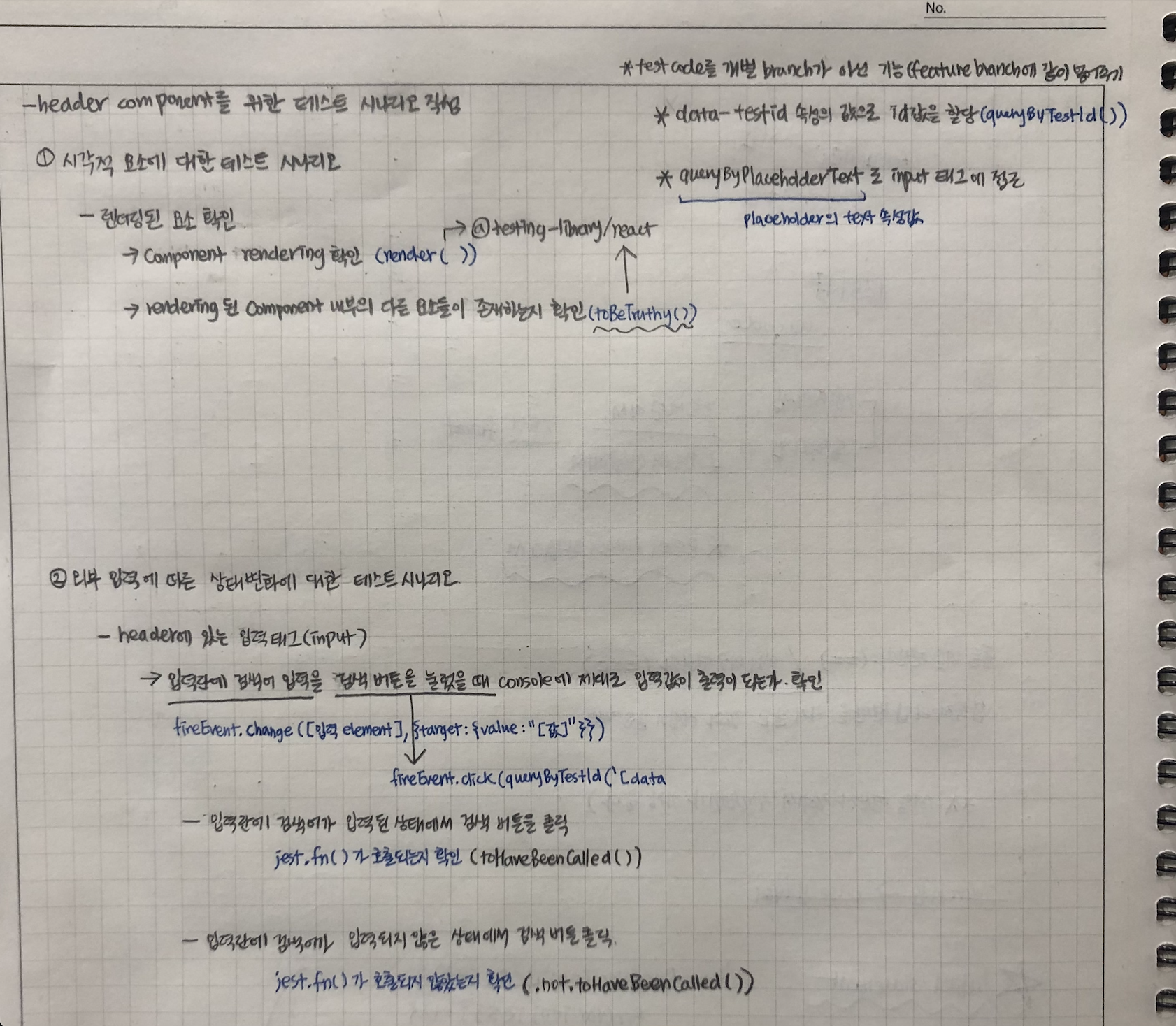
우선 테스트 코드의 시나리오 작성을 했다.
테스트 코드는 시각적 요소에 대한 테스트와 외부 입력에 따른 상태변화에 대한 테스트로 나눠서 작성을 해보았다. 우선 처음 도입을 해보는 부분이기 때문에 전체적으로 한 사이클을 돌려보고 싶어서 간단하게 component가 화면에 정상적으로 렌더링 되는지, 그리고 렌더링된 화면에 내가 설계한 화면에 존재하는 요소들이 있는지에 대한 테스트 코드를 작성하고 이 실패한 테스트 코드를 통과 시키기 위해 본격적으로 component를 작성해보았다.
첫번째로 component가 정상적으로 렌더링되는가는 확인을 하였고, 이제 렌더링된 component 내의 다른 요소들이 존재하는지에 대한 테스트 코드를 통과시키기 위해 코드로 구현해보려고 한다.