
HTML/CSS 아홉번째 수업
오늘은 HTML/CSS 아홉번째 수업날이었다. 오늘도 새로운 것에 대한 배움에 즐거운 하루였다.
Sass
Sass 공부할 때 참고하면 좋은 사이트
Sass 사용 및 설치
Sass의 문법
변수 선언 사용
Typo in variable name
Sass 폴더 구조
#{} 문자 보간
Sass의 nesting styles
Sass스럽게 nesting style
Sass script entry command
Sass 사용시 주의사항
Sass의 내장함수
Mixins
그 외의 다양한 Sass의 단축 표기법
Pacel, Webpack
Gulp/Grunt
calc() 함수
mixins와 function
@iframe을 반응형으로 표현하기 위한 작업
Grid system calculator
수치연산을 통한 반응형 페이지 요소 배치
실습내용
화면 flex styling 부분을 mixins로 선언해서 재사용하기
반응형 페이지에서 <iframe>태그 sizing가능하게 만들어보기 (Youtube, GoogleMap)
(Mixins) Sprite Image Extract
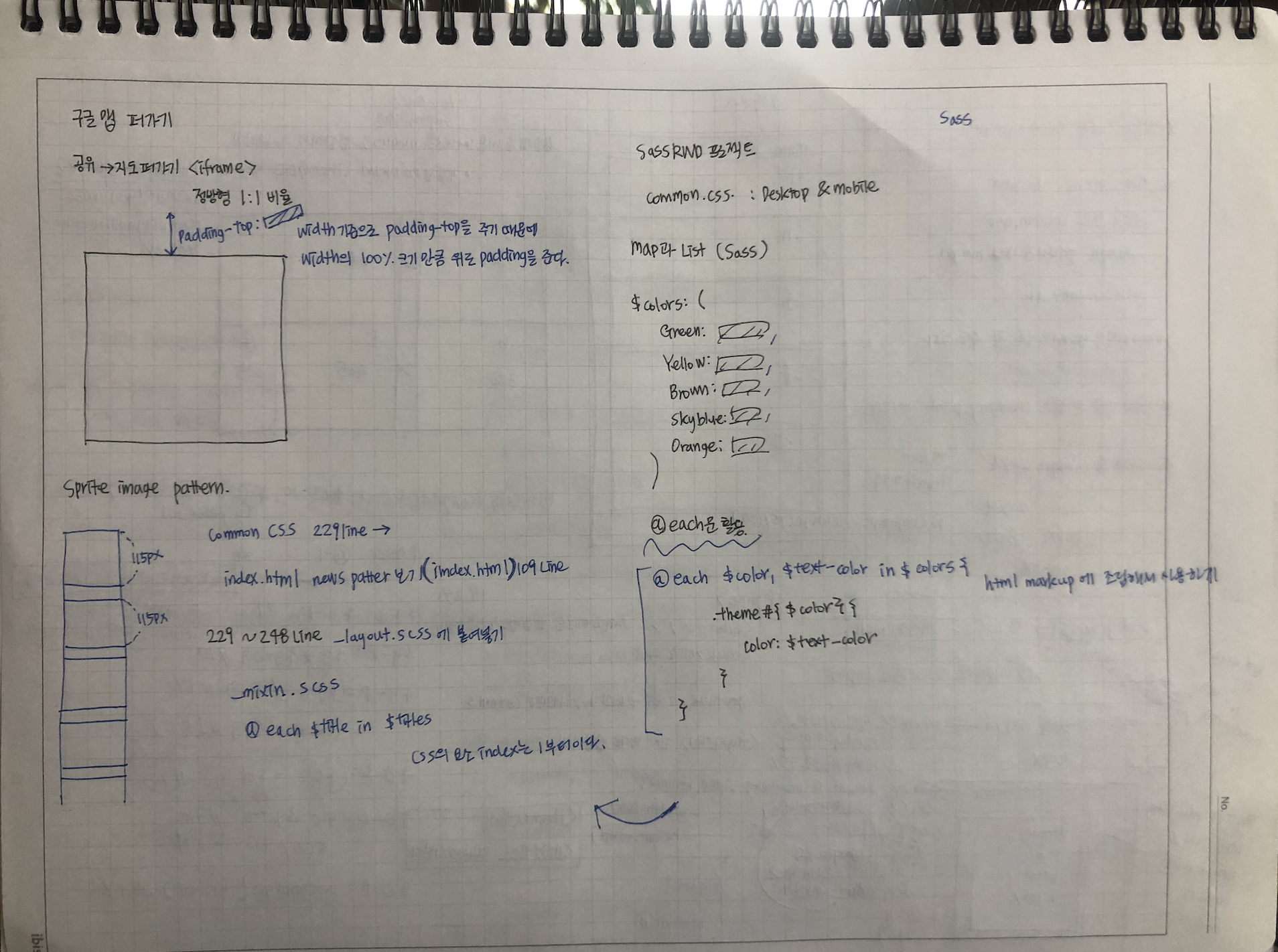
remind를 위해 수업시간에 필기했던 노트를 첨부한다.
 |
 |
 |
 |